The Problem With PNGs
Friday 26th August 2005
I'm going to begin this article with a correction: the title is wrong. There is, in fact, no real problem with PNGs (at least not for the context of this article). Instead, the problem lies with Internet Explorer - but we'll get to that.
Why would you want to use PNGs in the first place? What's wrong with the other two main image formats on the internet, JPGs and GIFs? Well, JPGs are lossy - that is, when the image is compressed, some of the accuracy of the image is lost in order to make the file smaller. This is fine for images such as photos, since you don't notice the loss in quality. However, on other images, such as screenshots of a computer desktop or computer graphics, the loss is noticable by the image becoming blurry.
Then we have GIFs - this is the perfect counterpart to JPGs since they are lossless - that is, when the image is compressed, the compressed image is identical in appearance to the uncompressed image - or is it? GIFs only support a limited number of colours - far less than is usually used on a standard computer. JPGs have the full range of colours, but make the image blurry. The solution? PNGs. They are lossless, support 24bit colour, as well as different levels of transparency. However, there is, as already said, a problem. This problem only presents itself when using transparency. If you're not using transparency in your image, then PNGs are far better to use than GIFs - they support more colours, and also tend to be smaller.
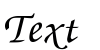
The problem is best demonstrated with an example. Let's say you're designing a website, and want to put some text up at the top of the page against your coloured background. Easy! Just fire up GIMP or another image editor, make the background of the image the same as the background of your website and insert the text. The result might be something like this:

Hmm - the edges of the text are a little jagged. No problem - we'll just anti alias the edges.

There! Much better! However, wouldn't a better solution be to make the background transparent? This way, you don't need to worry about background colour. So let's see what happens:

If you're using a browser that supports PNGs (and you really should be!), the result will be this:

However, if you're using Internet Explorer, this happens:

Why? Because Internet Explorer cannot display PNGs correctly. Solutions? Well, one is to use GIFs... isn't it? Here is the same file, converted to a GIF:

Oh dear - our jagged edges have come back. Well, lets try another way - convert the image with a coloured background to a GIF, and then make the background transparent (the background is green so that the problem is clearer):

The problem with the last picture is that some of the background colour remains. So, why can't we use GIFs instead? Well, we must first understand how the smooth edges are created in PNGs. The pixels that make up the centre of the text is normal, as are the background pixels. However, around the edge of the image, some of the pixels are between the colour of the background and the colour of the text. When the background is transparent, in PNGs, these pixels are semi transparent. So, when these pixels are put onto a background, their colour becomes a mix of the text and the background colour - creating the smooth edges.
So, why can't we do this with GIFs? The answer is simple - GIFs do not support differing levels of transparency. With a GIF, something is transparent, or it isn't. In our first GIF, the jagged edges returned because everything that was slightly transparent was made completely transparent, so we lost the pixels that were semi transparent, and so lost the smooth edges.
In the second GIF, only the pixels that are the exact colour of the background are made transparent, leaving the pixels that were between the text and background as they were - in this case, half way between black and purple.
So, what is the best solution? We cannot simply use PNGs with transparency and ignore Internet Explorer users - they still make up around 90% of the total internet users. We cannot use transparency in PNGs, since Internet Explorer doesn't support them. We can use transparency in GIFs, but the result is poorer quality. We don't particularly want to use GIFs anyway, for the reasons mentioned above. Ultimately, transparency can't be used. You must make the background of the image match the background of it's location on the webpage. While not an ideal solution, it cannot be improved until people stop using versions of Internet Explorer that do not render PNGs properly - and that will be a very long time.
Update: After writing this article, I recieved a potential solution from a reader. To read this, please go to the first page of comments.